【無料】画像軽量化にオススメ簡単最新方法 圧縮 リサイズ 形式変換無料サイトを紹介

webサイトを作ったものの、すぐにユーザーが帰ってしまい内容を見てくれない…なんてことないでしょうか?
それはもしかしたら、サイトの表示スピードを速くするだけで解決する問題かもしれません。
サイトの表示スピードを速くする一番手っ取り早い方法は
画像を軽量化させてしまうことです。
大きいサイズの画像はこの記事で紹介するツールを活用し
ササっと軽量化させて、しっかりとコンバージョンを生むサイトにしておきましょう。
目次
画像軽量化させたければ選択肢は3つ
画像軽量化と一概に言ってもいくつか方法があります。
基本的に考えられる具体的な内容としては
- 画像の圧縮
- リサイズ
- ファイル形式の変更
の3つが考えられるでしょう。
それぞれざっくり説明していきます。
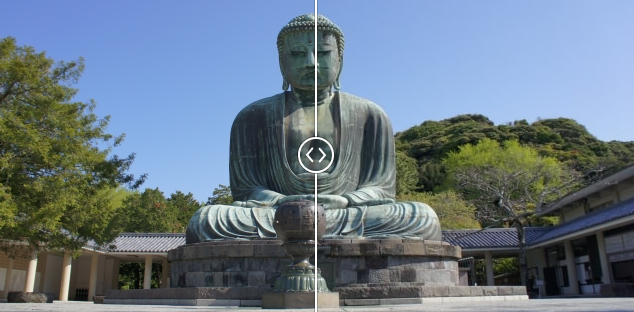
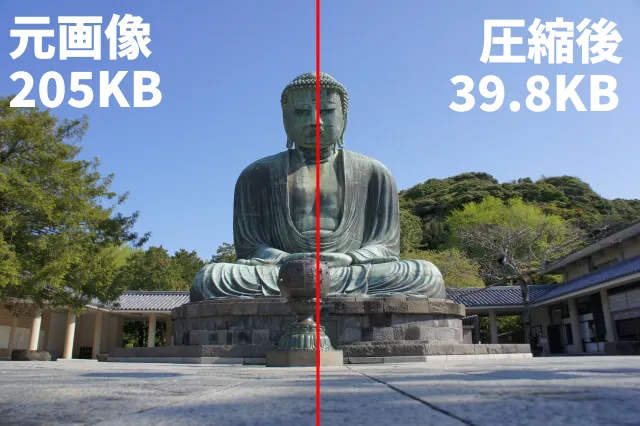
画像圧縮(画質の劣化)
一般的に画像の圧縮と言われる方法で、
簡単に言ってしまえば色を減らしたりすることで画像の容量を下げる方法です。
なので、根本的には画像圧縮を行うのに高画質というのは矛盾しますが
なるべく気にならない程度に処理することで軽くする方法です。

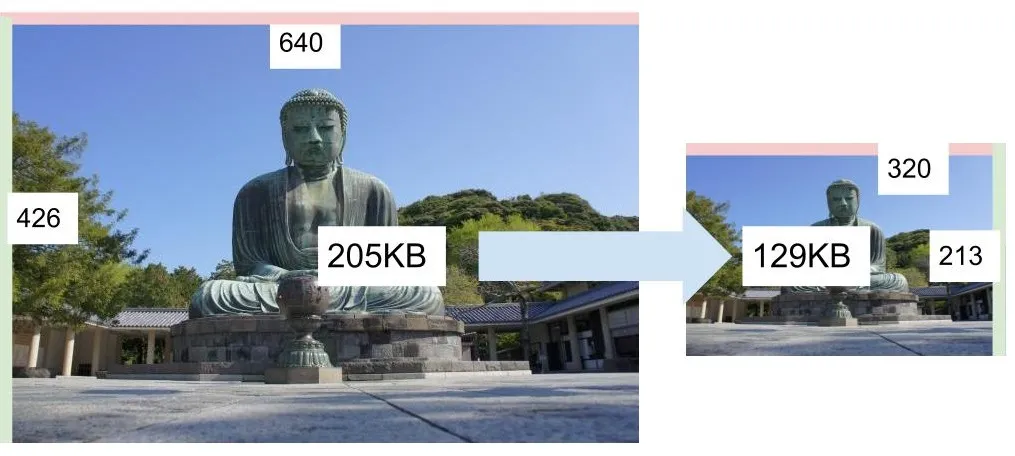
リサイズ
リサイズは縦横比を変えない状態で、画像のサイズを変えます。
特に元の大きさである必要性が無ければ、
PCに付属している無料画像編集ソフトでも出来るので、
誰でも簡単に出来るでしょう。

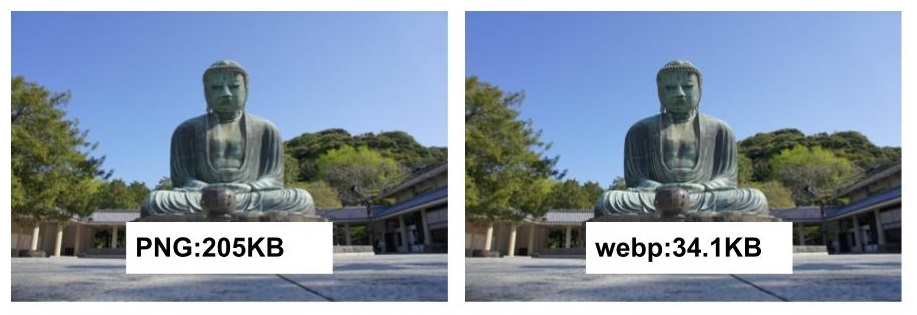
ファイル形式の変更
画像の保存形式を変えることで画像が軽くなることがあります。
特にwebpなどの次世代画像フォーマットを使うと極端に軽くなることがあります。
しかし、ブラウザによっては表示されないことがあるので注意しましょう。

画像圧縮おすすめサイト
画像圧縮による画像軽量化のおすすめサイトを紹介します。
optimisilla【おすすめ!】

Sqoosh
Jpeg、Gif、PNGを圧縮することができるサイトです。
最大20個のファイルまで圧縮することができ、
一つ一つ、圧縮具合を調整できることが特徴です。

もちろん、一括でダウンロードすることも出来るので
細かく全部調整したい場合でも、いくつか重要なものだけ調整したい場合でも
おすすめできるサイトです。
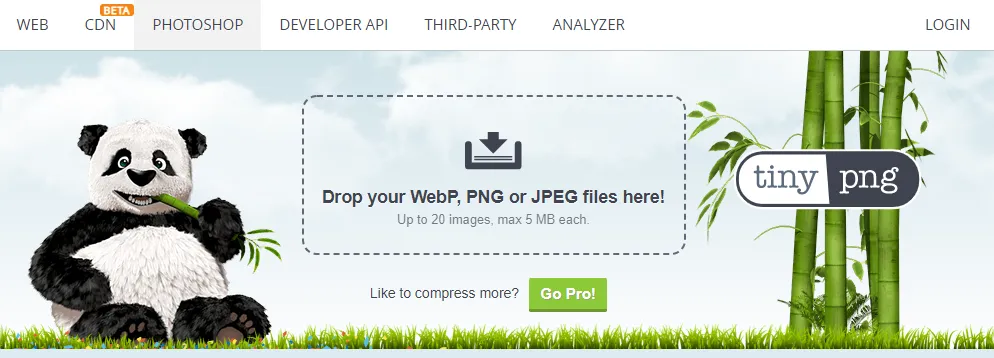
tinypng

tinypng
TinyPNGはパンダの見た目で印象的な圧縮をしてくれるサイトです。
PNGと名前につきながらもJpeg(jpg)やwebpも、
ドラッグ1発で圧縮してくれるサイトです。
最大20個のファイルまで圧縮することができるので
時間が無い時にはサクッと役立つ有名なサイトです。

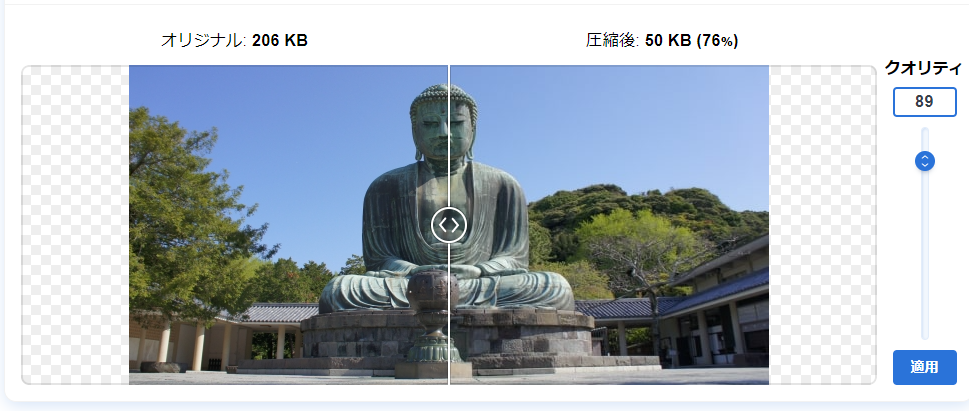
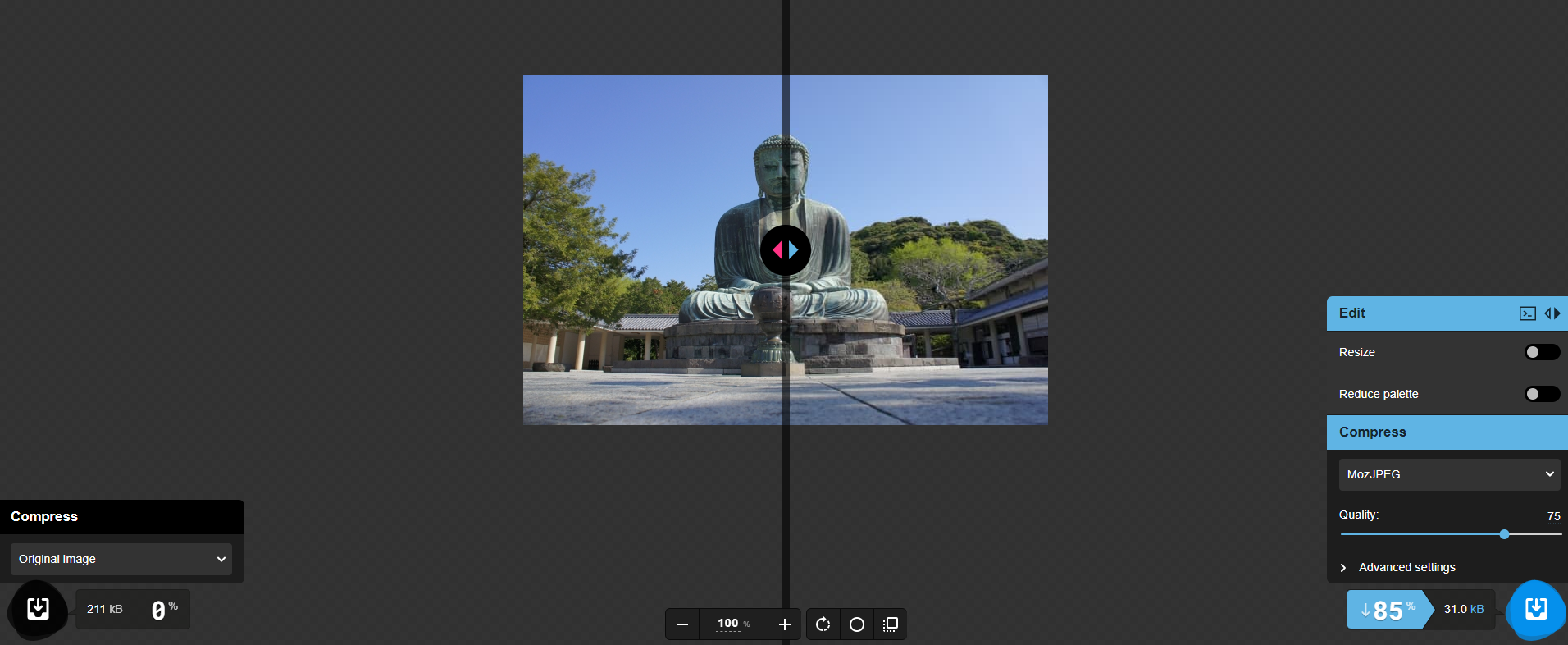
Sqoosh【おすすめ】

Sqoosh
SquooshはGoogleが公開した画像圧縮サイトで
とても細かく、色々な設定ができ、
さらに画像形式を同時に変換することも出来る優れものです。
MozJPEG/JPEG2000JPEG/PNG/WebP/TIFF/BMP/PDF/GIF と
主要な形式ほとんどに変えられるので、それだけでもとても重宝します。
更に、リサイズも、画像の色数も…と、画像調整と言えることはほぼすべてできると言っても過言ではありません。

唯一の弱点としては、1枚ずつしか調整できないので
忙しい時や、枚数が多い時には別の方法にするなどして使い分けたほうが良いでしょう。
リサイズと形式変換おすすめサイト
画像をリサイズや形式変更することで容量を軽くするのにおすすめなサイトを紹介します。
bulkresizephotos

bulkresize
一括で、複数ファイルのリサイズと画像圧縮を行うことができ、
更に画像フォーマットを、webp、PNG、JPGで選択して変換できます。
リサイズと、圧縮の両方が同時に出来るので
膨大な数を一気に処理してしまいたいときに最適です。
複数枚でのリサイズの際には
元画像に対して%で指定したり、高さや、幅を指定して
それぞれに合うように変更してくれます。
ちなみに、最大同時処理枚数については記載が無いですが
50枚試したところ、問題なく処理できたのでかなりの数が対応可能なようです。
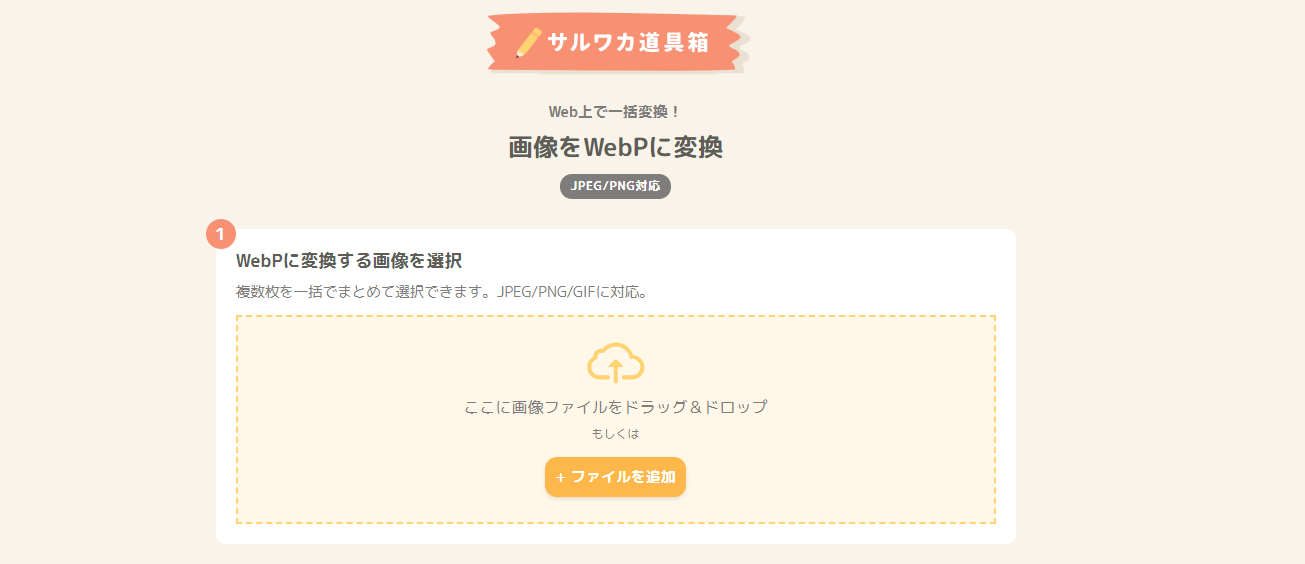
サルワカ道具箱

サルワカ道具箱
一括で複数枚のJPG/PNG画像素材をwebpに変換してくれます。
画質もほとんど変わらず、画像の容量を減らせるので
おすすめの方法です。
LPの効果を最大化させるために画像最適化は重要
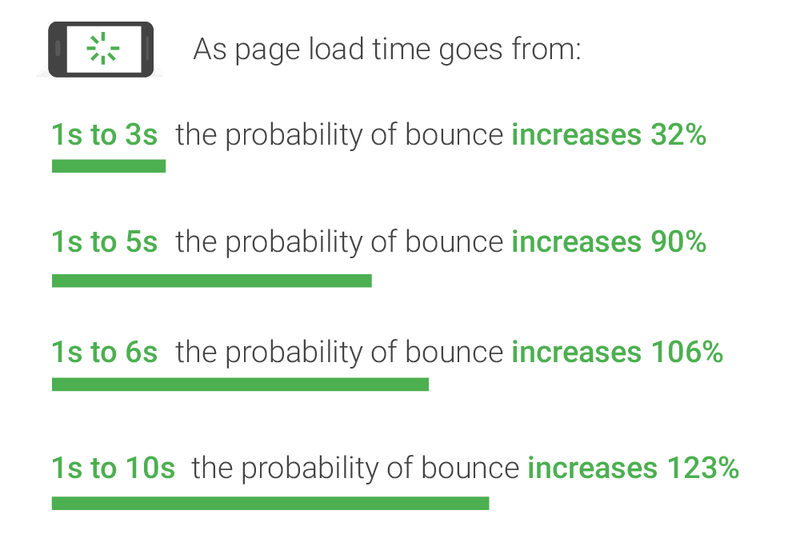
グーグルが行った2017年に行った調査によるとユーザーがサイトに訪れた際に、
読み込みに3秒以上かかると53%が閲覧をやめてしまうという調査結果が出ており
LPや各サイトの読み込み時間はとても重要な要素となっています。
引用:Google / SOASTA Research、2017年。
1番簡単な方法として、画像の最適化を今回は上げさせてもらいましたが
それ以外にも、LPの効果を最大化させたいと思った時に
重要なことはたくさんあります。
ぜひ、こちらの記事を読んで、LPについての理解を深めていきましょう。
こちらの記事をお読みの方におすすめのダウンロード資料
まるっとザックリ
Webマーケティングが学べる概論書

SEOやSNS、Web広告と色々名前は聞いたことがあるけれどそもそもWebマーケティングとは何なのか?Webサイトは作ってみたもののこのまま放っておいていいのか?
というお悩みを抱えた方のために全体の構成をザックリと網羅的に説明した半自動的に売上、収益を生み続けていく仕組みをご紹介しています。
ライタープロフィール

- 株式会社ウィニングフィールド 代表取締役
-
富山県出身。通信機器の販売代理店~エンタメ・雑誌・広告業界~外資系広告代理店のデジタルマーケティング部を経て起業に至る。現在は中小企業・店舗、物販通販事業者、個人事業主を中心にWebの広告運用代行事業やWebコンサルティングとWebマーケター養成講座の開講、動画コンテンツ販売などを展開中。
<認定資格>
Yahoo!リスティング広告認定プロフェッショナル
Google Partner(Google AdWords 認定資格)
Googleインドアビューセールスパートナー
最新の投稿
 イベント(kamakuraweb)2025.01.17【実例紹介多数!!】アドアフィ/ダイレクトマーケティングの基本となる「記事LP」セミナー
イベント(kamakuraweb)2025.01.17【実例紹介多数!!】アドアフィ/ダイレクトマーケティングの基本となる「記事LP」セミナー イベント(kamakuraweb)2024.12.06【業種ごとの事例付き】ノーコードツールStudioを使用した自社で管理できるWebサイト制作・運用セミナー
イベント(kamakuraweb)2024.12.06【業種ごとの事例付き】ノーコードツールStudioを使用した自社で管理できるWebサイト制作・運用セミナー イベント(kamakuraweb)2024.12.06【円安の今こそ外貨で売上・収益を上げる】Shopfyを活用した勝てる越境ECセミナー
イベント(kamakuraweb)2024.12.06【円安の今こそ外貨で売上・収益を上げる】Shopfyを活用した勝てる越境ECセミナー イベント(kamakuraweb)2024.10.25【縦型ショート動画✖︎リストマーケティング】SNS✖︎LINEで少数フォロワーでもマネタイズができるマーケティングセミナー
イベント(kamakuraweb)2024.10.25【縦型ショート動画✖︎リストマーケティング】SNS✖︎LINEで少数フォロワーでもマネタイズができるマーケティングセミナー
RECOMMENDこちらの記事も人気です!
-

様々なコンバージョントラッキングについて基本を徹底解説
WEBマーケティング -

「商品・サービスを売りたい!」Googleショッピング広告で売上アップを図る方法を公開
Google広告 WEBマーケティング Web広告入門 セミナーレポート 仕事・キャリア 新着情報 講座・セミナー情報 講座情報 鎌倉 -

検索広告(検索連動型広告)とは?リスティングと違う?仕組みとメリットデメリットを徹底解説
Web広告入門 新着情報 -

【対面&オフライン】湘南・鎌倉でwebマーケティング&集客勉強会 vol.53
News WEBマーケティング 新着情報 講座・セミナー情報 -

【最強デザインツール「CANVA」活用術セミナー開催直前】北村講師インタビュー
インタビュー 新着情報 講座・セミナー情報 講座情報 -

【セミナー内容公開!】「絶対成果を出すブランディング」セミナーレポート!正しいブランディングの意味を理解すれば成果が出せる!
セミナーレポート 新着情報 未分類 講座・セミナー情報 講座情報