GoogleAnalyticsとGoogleタグマネージャーの導入方法を解説(前編)

Web広告を運用していると、アクセス数は稼げているのにコンバージョン率が低い場合があります。このようなランディングページにおける問題を解決するために用いられているのが「タグ」という仕組みです。
タグは、WebサイトのHTMLソース内に記述して用いるサービスで、サイトにアクセスしたユーザーの情報を取得し、googleAnalyticsなどの分析ツールと組み合わせることでユーザーが自社サイト内でどのような行動を取ったかなどの情報を調べることができます。そのため、上手にタグを活用することで、サイトにおけるさまざまな問題点の発見や改善に繋げることができるのです。
しかし、複数のタグを自力で作成、管理するためには高い技術と豊富な知識、さらには日常的なメンテナンスが欠かせないため、目的に合わせてタグを追加したり、カスタムするためには時間も手間も必要となってしまいます。
このようなタグにまつわるさまざまな問題点を解決できるのが「googleタグマネージャ」です。
「googleタグマネージャ」を導入することで、簡単にタグを作成、管理できるだけで無く、ちょっとしたカスタムなども手間をかけずに行えるようになります。今回は、基本となるgoogleタグマネージャとGoogleAnalyticsの導入と、連携について説明していきます。
目次
googleタグマネージャの導入
まずはタグマネージャにアカウントを作成します。
Googleなどの検索エンジンで「googleタグマネージャ」と検索し、googleタグマネージャにアクセスしてください。

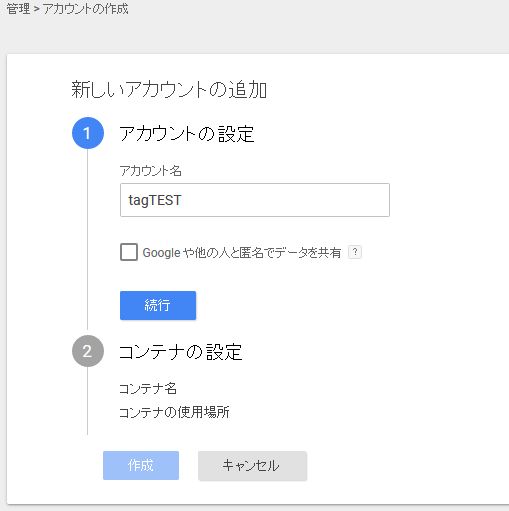
googleタグマネージャのトップページにアクセスすると、「今すぐ登録」というアイコンが表示され、こちらをクリックすると以下のページが表示されますので、必要な情報を記入していきましょう。

まず、最初にアカウント名を設定します。
こちらは自社の会社名やサイト名など、わかりやすい単語を利用すると良いでしょう。また、アカウント名の下にある「Google や他の人と匿名でデータを共有」という項目がありますが、こちらにチェックを入れておくと、データを共有する変わりに他社サイト自社サイトを比較するサービスを利用できるのでおすすめです。

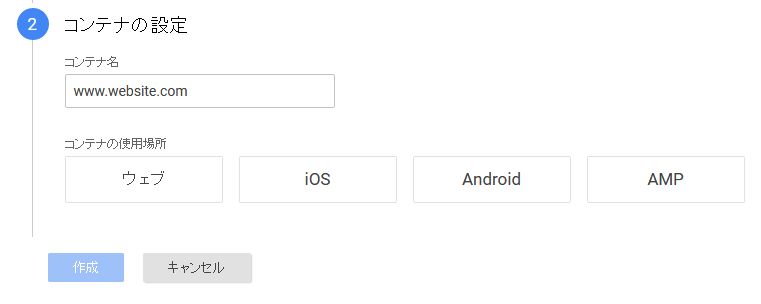
アカウント名を記入したら次はコンテナの設定を行います。
コンテナとはgoogleタグマネージャにおける管理画面の単位で、コンテナ1つで1つのウェブサイトを管理すると考えて構いません。もし複数のサイトでタグを管理したいという場合は、サイトごとにコンテナを作成することで楽に管理できます。
今回は例としてウェブサイト向けの設定を行いますので、「ウェブ」を選択してください。
コンテナ名については自社サイトのURLを記入するとわかりやすいのでおすすめです。

設定後、「作成」をクリックするとこのようなページが表示されますが、右上にある「はい」をクリックすればOKです。
ウェブサイトにgoogleタグマネージャをインストールする
続いてはウェブサイトにgoogleタグマネージャをインストールしていきましょう。

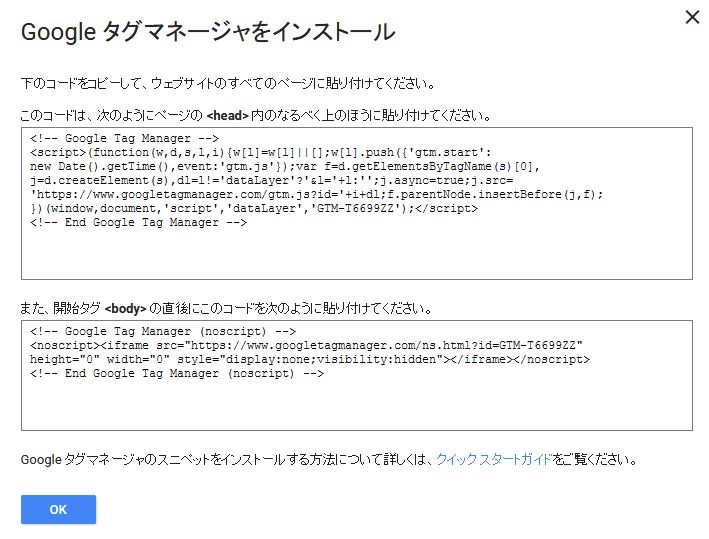
「作成」をクリックし、しばらく待機するとこのようなページが表示されます。
こちらはgoogleタグマネージャを利用するためのHTMLコードですので、ウェブサイトの全てのページの<head>タグと<body>タグの内にそれぞれ挿入してください。挿入が終わればgoogleタグマネージャを利用する準備は完了です。
GoogleAnalyticsの導入
googleタグマネージャの初期設定が終わったら、次はGoogleAnalyticsの設定を行います。
まず、こちらにアクセスし、Web広告用のGoogleアカウントでログインしてください。

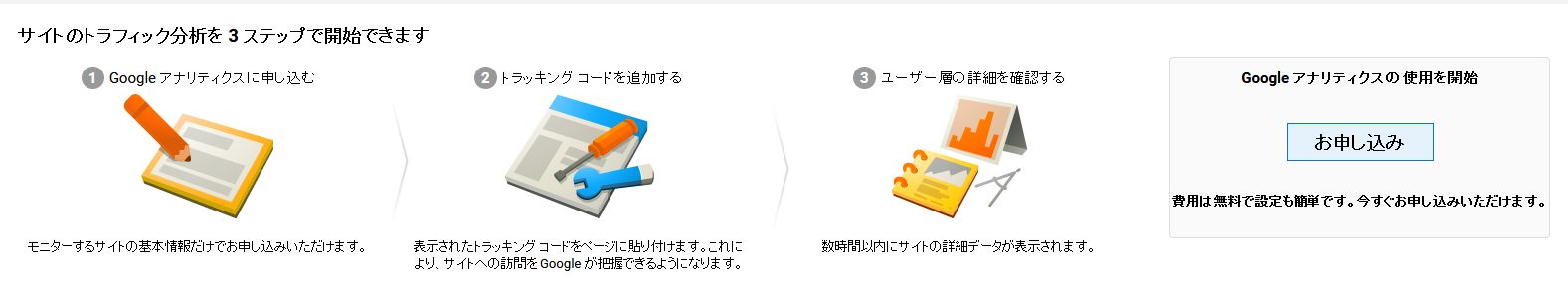
ログインするとこのようなページが表示されますので、右にある「お申し込み」をクリックします。

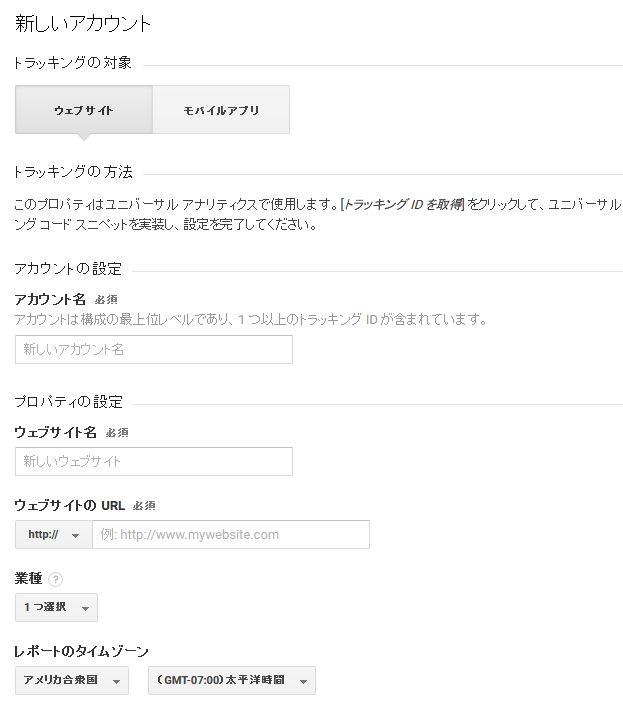
クリックすると新しいアカウントの設定画面が表示されますので、必要な情報を記入し、「トラッキングIDを取得」をクリックすれば基本設定は完了となります。
GoogleタグマネージャでGoogleAnalyticsとの連携を行う
GoogleAnalyticsの設定が終わったら、googleタグマネージャ側でGoogleAnalyticsと連携できるように設定していきましょう。

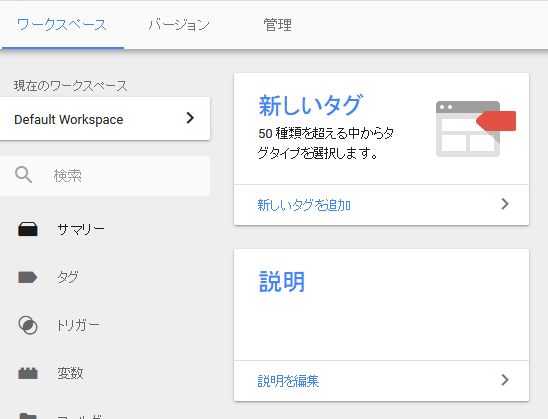
まず、googleタグマネージャのトップページにある「ワークスペース」をクリックし、「新しいタグを追加」をクリックしてください。

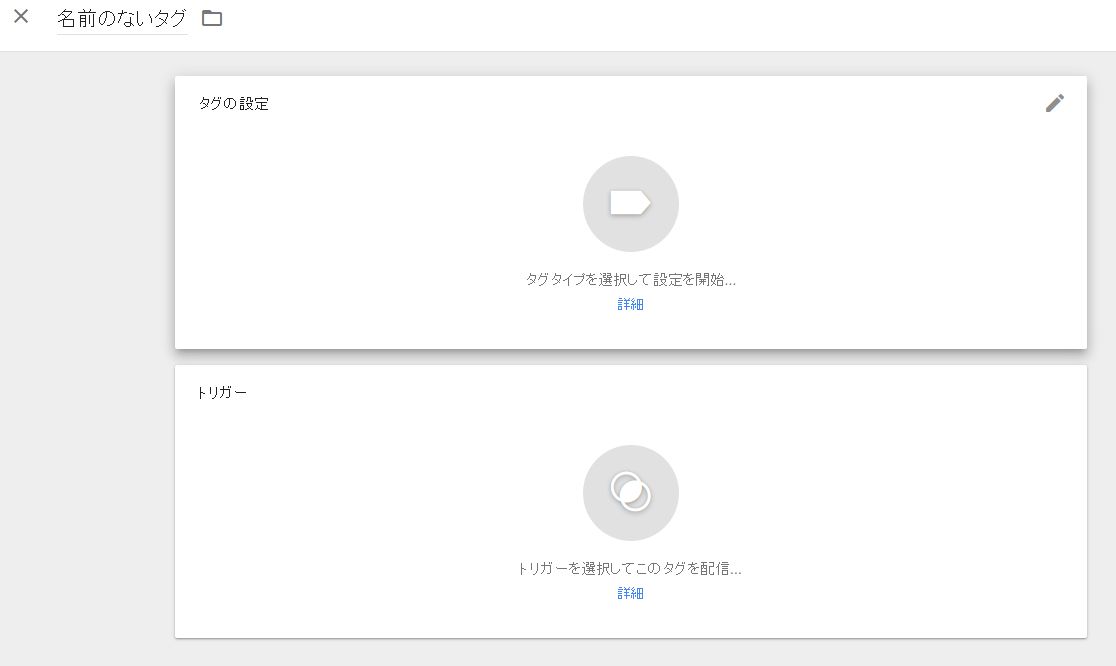
クリックするとこのようなページが表示されますので、「タグの設定」をクリックします。

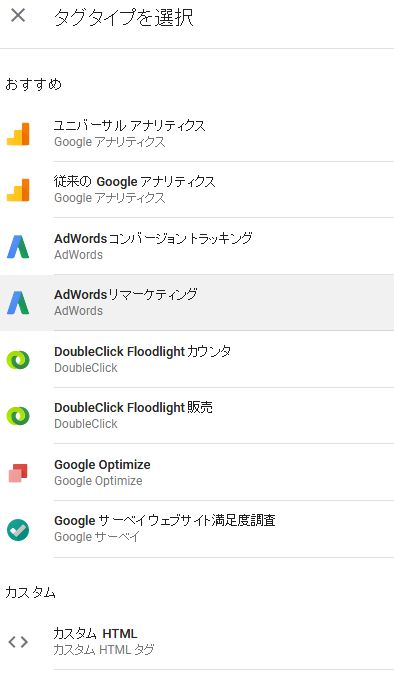
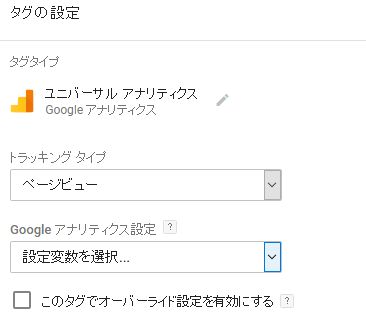
今回はGoogleAnalyticsとの連携を設定していきますので、「ユニバーサルアナリティクス」を選択してください。

「ユニバーサルアナリティクス」を選択したら、「Googleアナリティクス設定」の「新しい設定」を選択してください。

選択するとこのようなページが表示されますので、「トラッキングID」にはGoogleAnalyticsのトラッキングIDを記入します。
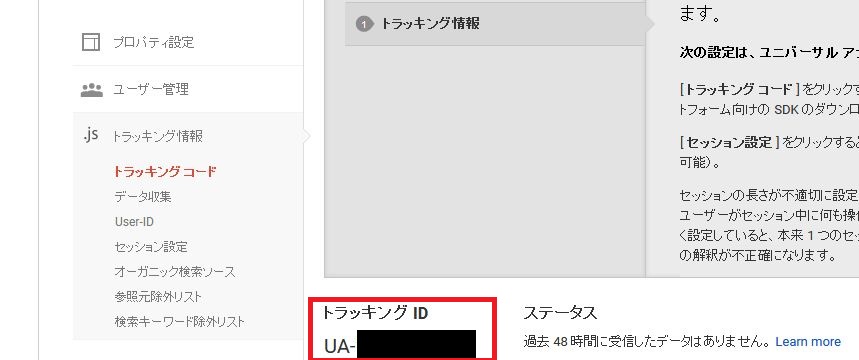
GoogleAnalyticsのトラッキングIDについては、googleAnalyticsのトップページから「トラッキング情報」、「トラッキングコード」と進んでいくと調べられます。

トラッキングIDを入力したら次は「トリガー」の設定です。
「トリガー」とは、ユーザーがサイト内で特定の動作を行った時のみタグを読み込ませる条件になります。
今回はユーザーがページを見るという行動を行った時にタグを読み込ませるように設定してみましょう。

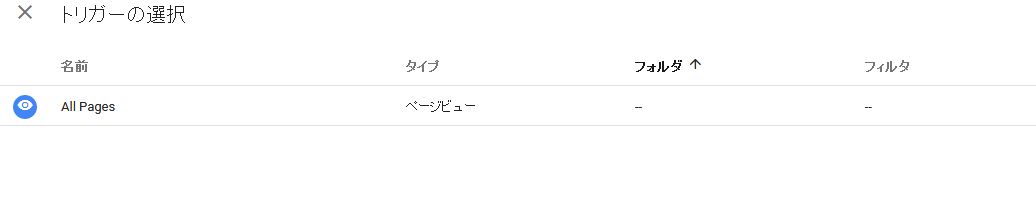
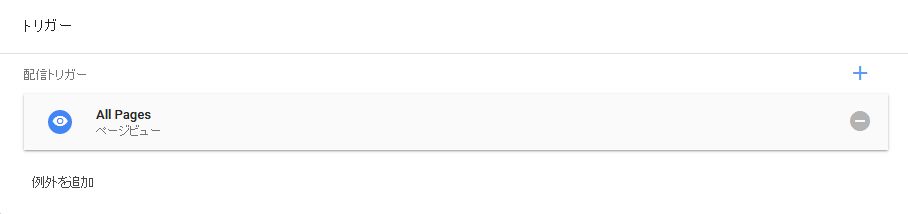
「トリガー」の部分をクリックすると、「トリガーの選択」ページが開きますので、一番上の「All Page」をクリックしてください。

クリックすると以下のようにトリガー部分に「All Page」が設定されますので、後は右上の「保存」をクリックすれば完了です。

保存後にはトップページに戻りますので、右上にある「送信」をクリックしてください。
送信後、実際にサイトにアクセスし、GoogleAnalytics上にサイトを見たユーザーの情報が表示されていればタグが正常に発行されていることがわかります。
これでGoogleタグマネージャとgoogleAnalyticsを連携させることができるようになりました。
ただ、現時点ではまだ自社からのアクセスも表示されてしまいますし、ユーザーの行動についても細かい部分まで情報を取得することができません。
後編記事はこの前編記事に引き続き、取得したい情報に合わせてタグを発行する方法など、上手にタグを活用する方法についてご紹介します。
ライタープロフィール

- 株式会社ウィニングフィールド 代表取締役
-
富山県出身。通信機器の販売代理店~エンタメ・雑誌・広告業界~外資系広告代理店のデジタルマーケティング部を経て起業に至る。現在は中小企業・店舗、物販通販事業者、個人事業主を中心にWebの広告運用代行事業やWebコンサルティングとWebマーケター養成講座の開講、動画コンテンツ販売などを展開中。
<認定資格>
Yahoo!リスティング広告認定プロフェッショナル
Google Partner(Google AdWords 認定資格)
Googleインドアビューセールスパートナー
最新の投稿
 イベント(kamakuraweb)2025.01.17【実例紹介多数!!】アドアフィ/ダイレクトマーケティングの基本となる「記事LP」セミナー
イベント(kamakuraweb)2025.01.17【実例紹介多数!!】アドアフィ/ダイレクトマーケティングの基本となる「記事LP」セミナー イベント(kamakuraweb)2024.12.06【業種ごとの事例付き】ノーコードツールStudioを使用した自社で管理できるWebサイト制作・運用セミナー
イベント(kamakuraweb)2024.12.06【業種ごとの事例付き】ノーコードツールStudioを使用した自社で管理できるWebサイト制作・運用セミナー イベント(kamakuraweb)2024.12.06【円安の今こそ外貨で売上・収益を上げる】Shopfyを活用した勝てる越境ECセミナー
イベント(kamakuraweb)2024.12.06【円安の今こそ外貨で売上・収益を上げる】Shopfyを活用した勝てる越境ECセミナー イベント(kamakuraweb)2024.10.25【縦型ショート動画✖︎リストマーケティング】SNS✖︎LINEで少数フォロワーでもマネタイズができるマーケティングセミナー
イベント(kamakuraweb)2024.10.25【縦型ショート動画✖︎リストマーケティング】SNS✖︎LINEで少数フォロワーでもマネタイズができるマーケティングセミナー
RECOMMENDこちらの記事も人気です!
-

無料で使えるおすすめのLP制作ツールを比較して解説します!
Web広告入門 -

その運用金額、ぼったくられてるかも・・・?広告代理店社長が業界の闇を暴露
Facebook広告 Google広告 News SNS広告 WEBマーケティング Web広告入門 YouTube広告 仕事・キャリア 新着情報 -

【メリット・デメリットなども解説】ウェブ広告の事例をご紹介します!
Web広告入門 -

「OKR」って何?「KPI」「MBO」との違いをわかりやすく解説します
Web広告入門 -

Webマーケティングのコンサルティングを徹底解説!仕事内容や選び方まで
WEBマーケティング Web広告入門 仕事・キャリア 新着情報 -

Web広告運用の仕事内容って?必要な能力や担当者に欠かせないノウハウを徹底解説!
Facebook広告 Google広告 Instagram広告 SNS広告 WEBマーケティング Web広告入門 Yahoo!広告 仕事・キャリア 新着情報